You may not realize just how much flexibility you have with WordPress. Many features and tricks are built right into its core functionality but there are a lot of things that aren’t.
This is where themes and plugins come in handy. One question I’ve seen a lot lately is “how do I style my WordPress images?”
Easily Style WordPress Images with CSS
A little CSS magic will have your images looking like a million bucks in no time. First, you need to know how WordPress tags images. The WordPress Codex has a pretty straight-forward page about this so I won’t spend much time explaining that.
Your current theme may already have image styles set, so be aware of that before making any changes. If you use Firefox, I suggest installing Firebug to determine exactly what those styles are.
Then, you can either create your own child CSS stylesheet or add your new image styles to the end of your theme’s current stylesheet.
It’s literally as simple as that.
Add Custom CSS Styles to Specific WordPress Images
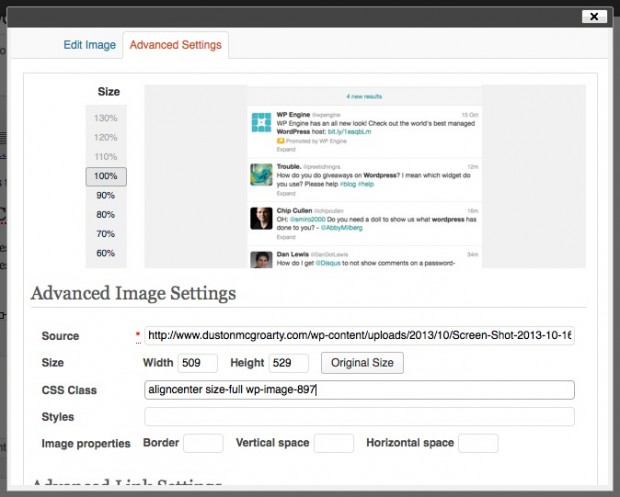
To add custom CSS styles to specific images in WordPress, all you need to do is first upload your image as you normally would. Insert it into your post at your desired location. Then, click the image and click the Edit Image button.
Click the Advanced tab and then add your own custom CSS class in the corresponding box. Now you can add custom styles specifically for that image to your stylesheet.

The possibilities are really endless for how you can style them after you’ve properly tagged and identified your images. Let your mind go wild!