After multiple requests, I’ve finally gotten around to sharing my Genesis Sales Page Template that I use across all of our sites. A number of people have come to me and said they weren’t in love with the layout/design of the “out of the box” landing page template included in the Genesis theme and most Genesis child themes.
I agree, which is why I created my own custom page template to my liking.
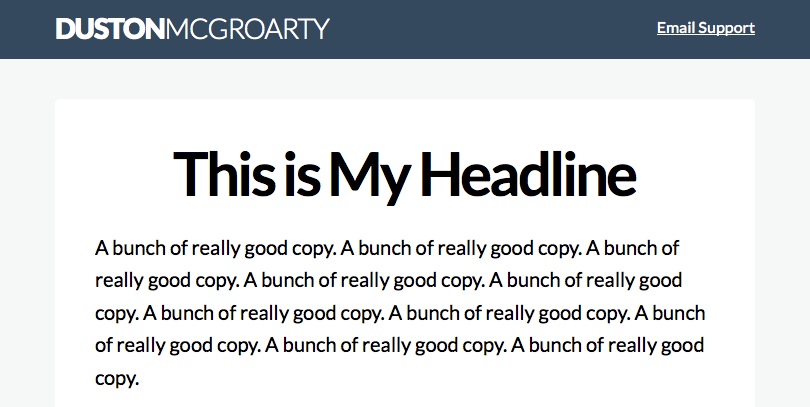
I’ve also included an option to have a header bar at the top with a logo/name and other important links like you see below…

I assume you have a bit of an understanding of how to maneuver around inside your Genesis theme or child theme. It’s sorta required to make this work.
If I get enough interest, I’ll put this all together in a WordPress plugin to eliminate having to deal with code. If that interests you, leave me a comment below.
For now, here’s what you’ll need to do…
How to Configure Your Genesis Sales Page Template
Take the code below and upload it as a file to your theme’s directory.
The next step is to take the CSS code below and paste it into your theme’s style.css file.
If you want to include the top header bar (on ALL of your sales pages) just remove the comment marks in the page_sales.php file on lines 40 and 55.
If your theme already includes the Google Fonts Lato and Satisfy you can remove that section of code (lines 14-21).
I use the Satisfy Google font for my signature at the end of my sales letters.
That’s really all there is to it. There’s of course tons of ways you can customize this… have fun!





13 Responses
Anything you can do to make it simpler for a novice. I am older than your dad and have less experience with web stuff. Thanks
Hi Duston,
I won’t mind if you make the process into a plugin. I don’t know how to write codes and I most times feel overwhelmed when copying codes to past into my News Pro theme CSS.
I would so appreciate if its a plugin. At least for my sake :)
Hi, thanks for the code. It works well but it’s not responsive. Can you add a responsive option? Thanks. Good work!
thank you. I know how to write codes but don’t know how to choose the new template in my genesis theme. Please help
When you’re in the Page Edit screen there’s a box to the right that allows you to choose a Page Template.
Thanks for the landing page. Simple and stylish. Didn’t know you could add code to the sales.php page and forgo pasting into functions.php. Will create one more and use it for the frontpage since my theme didn’t include one. Thanks again.
Lovely template, Duston. However, it doesn’t seem to be working for me. I first did the copy/paste then just downloaded straight from Github. There’s no styling (checked css) and the “Powered by” bit is still there too.
Any ideas what could be wrong? I’m using the same template as you. All the same, Thank you :)
You have to add the CSS to your current Style.css file in your existing theme.
Yeah, I just copied and pasted everything as mentioned. Not sure what’s wrong but it just won’t style the page. I’m off to go find another solution :)
Thanks again.
Looks great.
I am a bit new to this.
How do I get the buttons you used for checkout and setup the shopping cart.
Thanks,
Josh
Hey Josh – the buttons come from whatever shopping cart you use typically. Or, you can purchase marketing buttons and graphics (images) to use for your button. I have a set of them here.
Hi Duston – what Genesis theme are you using for your examples? I’ve got your template (and CSS) installed in the Agency Pro theme however it seems the theme’s styles and layouts are overriding the Sales Page.
Thanks for the help, and a great template!
Hey Robert – I used the Sixteen Nine Genesis theme in those examples. It’s what I’m currently using too. You have to make sure you’re adding the right CSS body class or it won’t work properly.