Are you ready to geek out? I mean seriously… geek out. Tread slowly, any further and you will cross into what I like to call… Dorkville. I kinda like Dorkville, I fit right in.
Today’s geek-session is all about tweaking your website for optimum performance. My goal is actually to take something most people make incredibly complicated and simplify it so anyone can understand it. So, lets get into it…
Why’s My Site Gotta Be Fast?
A question many people ask and I’m not sure they ever really find an answer to… so, I’ll answer it right here. The best answer can actually be found on one of Google’s Developer Pages. They say, “High performance web sites lead to higher visitor engagement, retention and conversions”, and… they should know, of all people.
Studies have shown people are impatient. Mobile users, even more so. Their finger is hovering over that back button, ready to move on to another site. It’s just one more reason for people to leave your site. Having a fast site will reduce your bounce rate tremendously. Google defines bounce rate as, “the percentage of visits that go only one page before exiting a site”. If your site doesn’t load before they hit that back button, your bounce rate will be horrible.
Here’s another reason your site needs to be scorching fast… SEO. The holy grail of online marketing. Think about it, Google doesn’t want to show sites with slow-loading pages. It hurts their user experience. They want to provide the best possible content as quickly as possible.
You gotta have a fast site. I put together a step-by-step guide on how to take the slowest website in the world and transform it into the fastest site on the planet!
Step 1: Test the Speed of Your Current Site
After talking to a few marketing friends and looking around online, I realized very few people know about this resource. It comes from one of the best companies in the world… Google. I suggest reading everything Google puts out about websites, SEO and online stuff in general. It just makes sense. They control more than 80% of the world’s search traffic. They know what they’re talking about.
Anyway… they have a tool called PageSpeed Insights that gives you tons of great information about the current state of your site. You start by entering in your domain name (or URL to a specific page of your site):

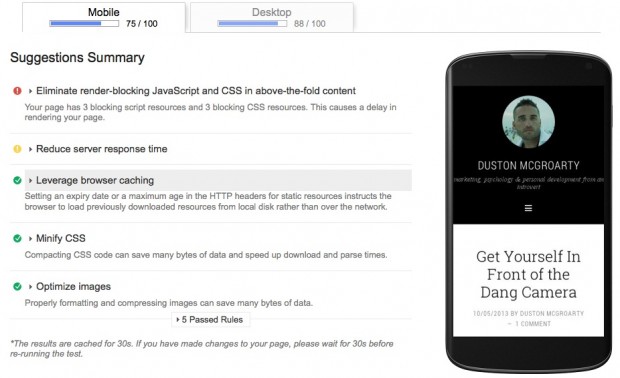
After you hit the ‘Analyze’ button, you’ll see a pretty nifty page titled “Suggestions Summary”. Google scores your site for both Mobile and Desktop users. They also give you a cool screenshot of what your site looks like on a mobile device. You can see below, my site scored a 75 out of 100 for Mobile and 88 out of 100 for Desktop.

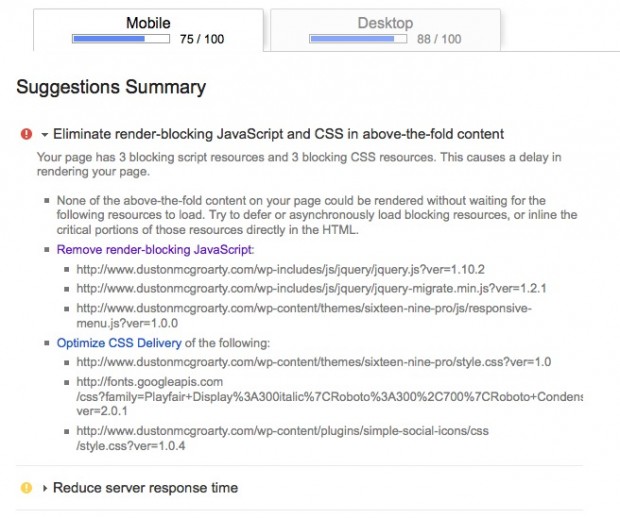
The best part of using this tool is its simplicity. Not only does it tell you what your site scored, it tells you why it scored that way, what the problems are that caused a lower score and the solutions to those problems. You can see below, my biggest problem (labeled with a red circle and exclamation point) was “render-blocking javascript and css”.

WHAT?! Yeah, I said the same thing. Hey, I’ve been doing this web stuff for close to four years now but I still don’t know it all. And I don’t have to know it all. Google tells me what that is and how to fix it. See that link (in purple) that says “Remove render-blocking Javascript”? If you click that, it not only tells you what it is but also how to fix it.
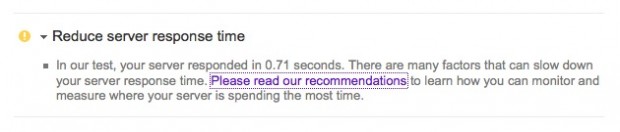
Awesome! So, what about that yellow circle error message… reduce server response time? When I click the drop-down arrow next to it, I get the following message…
 Of course, you can click on the link to read their recommendations but in this case it really comes down to where your site is hosted and the type of server it’s hosted on. I’ll get into that stuff in a minute. First, lets cover some more basics…
Of course, you can click on the link to read their recommendations but in this case it really comes down to where your site is hosted and the type of server it’s hosted on. I’ll get into that stuff in a minute. First, lets cover some more basics…
Step 2: Knowing the Big No-no’s
Probably the biggest drain on your site is images. There’s nothing that can make your site load slower that unoptimized images. And so many people screw this up. Here’s the thing, computer monitors and laptops are only so big. Serving up an image 4,000 pixels wide by 2,000 pixels high is just stupid. The average laptop monitor is around 1,500 pixels wide by 800 pixels high.
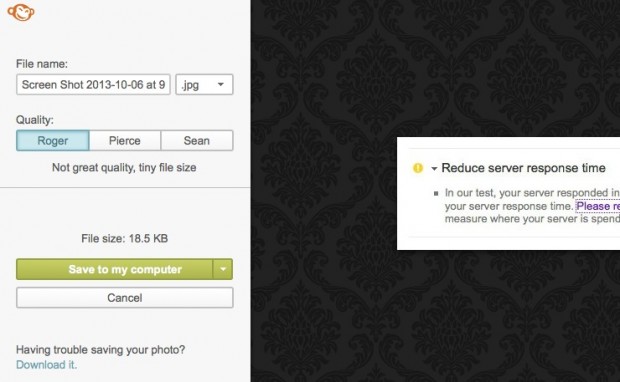
Resize and Adjust Your Images
You should always use a tool like PicMonkey to not only resize your images but also adjust the quality. When you go to save your image in PicMonkey, you’ll see a ‘Quality’ option below the ‘File name’ box where you can select three different settings. In most cases you can choose the lowest possible quality setting and not have any noticeable loss in your picture.

Too Many Server Requests for Images
Another bandwidth boiler is having an over-abundance of images on one page. For this one, you gotta really understand how websites and servers work. Your browser reads the HTML of your web page and requests each individual piece of the page separately from the server… unless you tell it otherwise. So if every one of your pages has a total of twenty different images on it, including header graphics, favicons, menu images, footer images, sidebar backgrounds, etc., the browser makes separate requests for each one of those.
But you can change that using what’s called CSS sprites. Think of a CSS sprite as a quilt your grandma made out of twenty different pieces of fabric… but those pieces of fabric are all of the images on your web page. A CSS sprite is really all of your images all crammed together into one big graphic.
So, instead of the browser making twenty different requests to the server… now, it makes one and using CSS, you tell the browser where to display each portion of the sprite. Think of how much faster each of your pages will load now! Pretty sweet, right?! But how do you make a CSS sprite? Good question.
You can do it the old fashioned way (the way I learned how to do it) using a program like Photoshop or Gimp or Inkscape… or, you can do it the easy way using an online sprite generator. I like Sprite Cow but you can just do a Google search for “css sprite generator”, there are tons of them.
Lets move on to the next “No-no”…
Don’t Go WordPress Crazy
WordPress is all the rage, and for valid reasons. But one of the biggest problems WordPress beginners fall into is going crazy installing themes, plugins and other nifty WordPress gadgets. Don’t get me wrong, I LOVE WORDPRESS with a passion but it can get you into big trouble, really quickly if you don’t know what you’re doing.
Here’s what I mean… take a look at the image below (I don’t expect you to be able to read the code). This is the HTML code of my site (what you see if you right-click and hit ‘View Source’). The red arrow indicates where the actual content of my page starts. This is one reason my site scored so well (I consider 75 and 88 pretty good on the PageSpeed test). There’s very little code that needs rendered before content is displayed to the user.

What happens when you install a bunch of WordPress plugins is all kinds of new Javascript requests and CSS stylesheet requests are added BEFORE the content of the page. What that means is all of those newly added Javascript requests and CSS stylesheets have to be loaded (in the background) before the content is displayed.
This all effects the overall time it takes your site to load. Every single line of code is another increment of time longer that your page won’t be displayed. Keep that in mind next time you’re searching for a WordPress plugin that adds Halloween or Christmas decorations to your site. Every time I install a plugin I ask myself this one question, “is this plugin going to enhance user experience on my site or damage user experience?”
Sketchy WordPress Themes
I don’t want to bash anyone here so I’ll try to put this nicely and just state the obvious… free is free for a reason. In some cases, it’s free in hopes that you’ll buy a premium version. My advice? Buy the premium version. For a number of reasons, but mostly for the updates.
WordPress changes almost daily. New security updates happen all the time and themes and plugins have to maintain a certain level of security themselves. You don’t want to buy your theme from some guy who might close his doors tomorrow. My number one suggestion for WordPress themes is the Genesis Framework and Child Themes.

Their stuff is top-notch and they stay on top of updates. Plus, all of their themes are completely optimized for speed!
Leading us into our final step…
Step 3: Optimize the Crap Outta Your Site
We’ve talked a lot about optimizing your site already and the basics of site speed. But what I want to finish with is some more advanced stuff. Caching. I’m definitely a geek, and have been for a while but for some reason, I just could not wrap my head around caching and what exactly it was. It took me years to understand what it was and why anyone needed it.
Now I fully understand and my goal is that if you only take one thing away from this post, it’s why you need caching. I’m gonna try to simplify caching for you right now…
Caching is really just a snapshot of your website and it’s content. So, instead of your browser making hundreds of requests to the server, it makes one… for the snapshot of the page requested in cache. The cache is updated at frequencies chosen by the website’s owner. So, as long as your site doesn’t have a bunch of dynamically generated content all the time, you need to be caching.
WordPress Simplifies Caching
I told you already that I love WordPress and this is one reason why… caching is super simple with WordPress using a plugin like W3 Total Cache. We’ve recently switched our three most-trafficked websites over to Synthesis Hosting who is absolutely outstanding for hosting WordPress based websites. They even have a recommended settings download for W3 Total Cache that you can just upload straight into your W3 Total Cache install and it will automatically optimize your site. I told you, I wanted to simplify this stuff!
The Fastest Website Hosting
Before I wrap this up, I want to be brutally honest with you here. I’ve been doing this stuff for four years, my dad’s been doing it for fifteen years. With experience comes knowledge and I would be doing you a disservice if I didn’t tell you about our hosting issues.
We started our gardening blog (built with WordPress) three and a half years ago and hosted it with BlueHost. It didn’t take long for us to discover how much we absolutely hated them. Their product sucks and their customer support sucks. I’ve had WordPress sites hosted at GoDaddy for the past three years as well. They suck too. HostGator? They’re a little better. But in reality, these options are all basic shared hosting.
WordPress is a process heavy platform. It’s not like a regular HTML site. It’s built with the PHP programming language and there are a lot of server-side processes happening behind the scenes. Basic shared hosting servers CANNOT handle WordPress sites on a large scale.
I’m talking traffic here. 1,000 visitors a month, they’ll do fine. 100,000 visitors a month, all hell breaks lose. Every time we sent a newsletter out to our gardening list of 180,000 subscribers sending them to our blog, the damn thing would go down. After a few years of dealing with this, we finally had enough.
We moved it over to Synthesis. Ironically, they are run by the same company as the Genesis Framework. Their stuff just plain works for WordPress. I can’t recommend them enough. You can get a starter plan for under $30 a month.

I’ll warn you, their starter plan says “Shared Hosting”, and it is. But it’s NOTHING like the cheap, $10 a month shared hosting you’re used to. These guys have optimized their servers to run ONLY WordPress sites. Nothing else. They will not host a plain HTML site. They won’t do it. Everything they do is customized to WordPress.
Conclusion
Speed is everything online. And I assume since you made it to the bottom of this post, you’re somewhat interested in speeding up your site. But understand this… speed will keep visitors on your site initially, but it’s the words on the page that will get them engaged. Speed is only part of the equation to success online.





2 Responses
Dustin, this hands down the best article Ive read about site speed. Bravo! Theres a bunch of stuff here Ive never tried. Great tools, sprites! and that Synthesis hosting, holy cow is their site fast. I do like Genesis for themes, but lately Ive been playing with child themes for wordpress 2012. Its just so easy to customize. I used to build custom themes from scratch for every site, to keep the code down. But I have much better things to do with my time (like gardening or learning marketing).
There are a couple of things Id like to add if you dont mind. I downloaded a tool called Image Resizer for windows. If you dont need to crop or adjust your image, you just right click it on the desktop and the resizer appears. Its a bit crude, but it works instantly. I love the speed. https://imageresizer.codeplex.com Also. A while back one of my sites was really starting to drag. I did all the testing, added cache plugins, combined a bunch of files, but saw no changes. Then I read about revisions. WordPress saves tons of revisions of every post, If you spend a lot of time crafting post perfect posts it could really bloat the database. I tried a plugin to delete revisions… Its called ‘Better Delete Revisions’ That really did the trick! https://wordpress.org/plugins/better-delete-revision/
Thanks again for your tips here. I’ve got a lot of new stuff to try!
Trisha
Thanks Trisha! And thank you for your added recommendations and resources!